브라우저 렌더링
2022년 3월 4일 · #공부
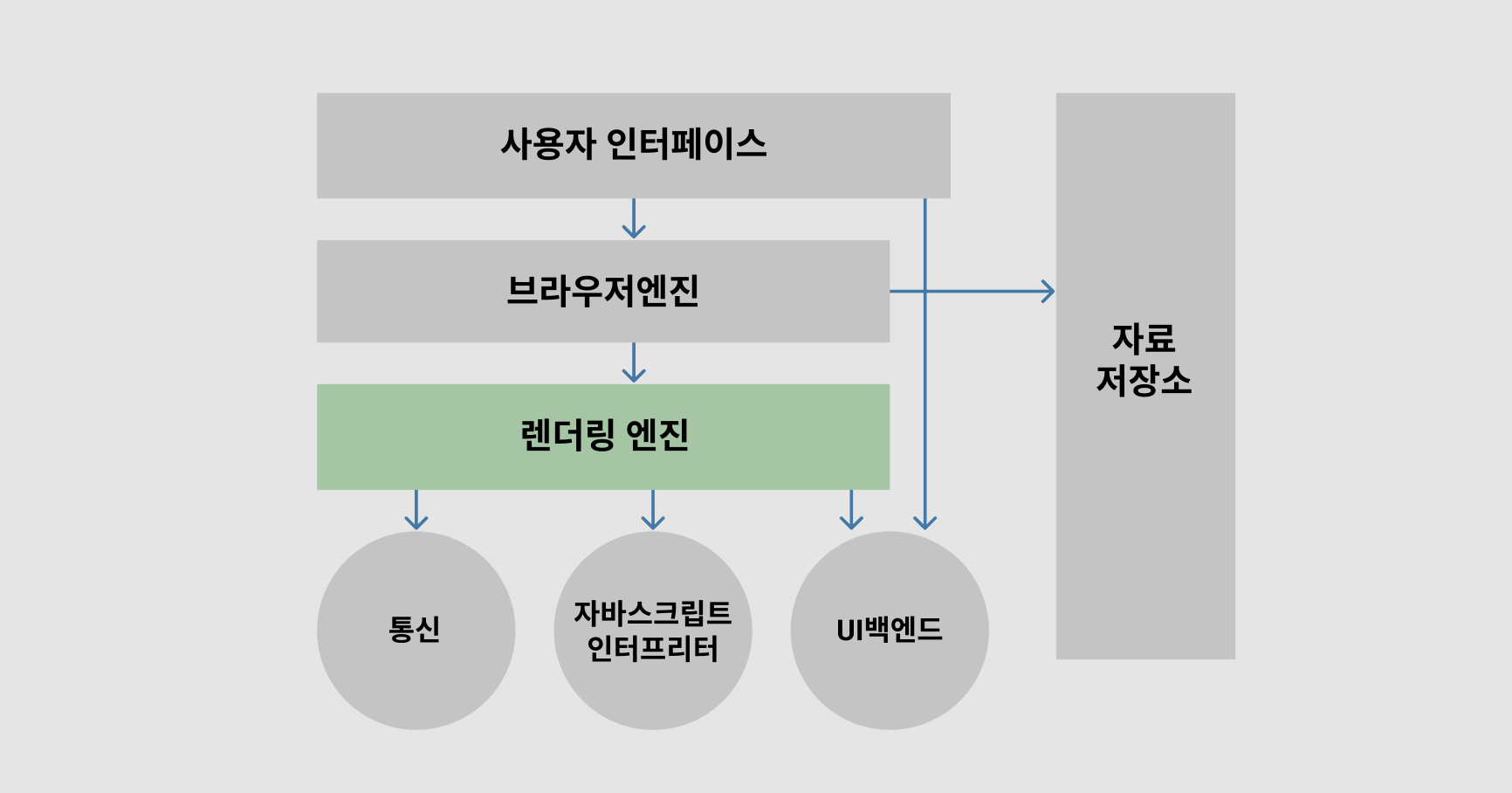
웹 브라우저는 아래 구성요소들로 이루어져 있습니다.

렌더링 엔진이 어떻게 화면에 문서를 파싱하여 그리는지 과정에 대해 알아봅시다.
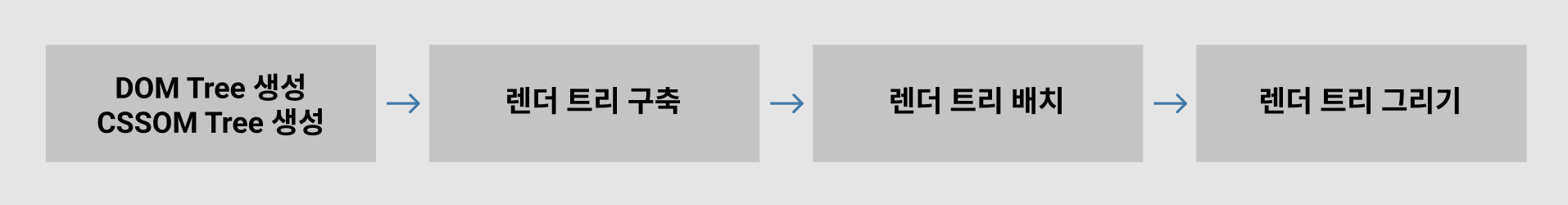
서버로 요청한 문서들이 클라이언트로 전달 받게 되면 렌더링엔진은 HTML문서를 파싱합니다. 그 순서는 아래와 같습니다.

렌더링 엔진은 모든 HTML 파싱이 완료될 때 까지 기다리지 않고 배치와 그리기 과정을 시작합니다. 네트워크로부터 나머지 내용이 전송되기를 기다리면서 받은 내용의 일부를 먼저 화면에 표시하게 됩니다.
HTML 문서를 파싱하는 과정입니다. HTML 문서를 해석하여 DOM Tree를 구성하고, CSS가 포함되어 있다면 CSSOM Tree도 함께 구성하게 됩니다.
DOM Tree와 CSSOM Tree를 매칭시켜 Render Tree를 구축합니다. Render Tree는 실제로 화면에 그려지게 될 요소들입니다. display: none 속성을 가진 요소들은 Render Tree에 포함되지 않습니다. (visibility: hidden 은 공간을 차지하기 때문에 Render Tree에 포함됩니다.)
요소들의 크기와 위치를 계산하고 Render Tree에 반영합니다. %나 rem 단위들은 이 때 pixel 단위로 변환합니다.
최종 완성 된 Render Tree를 화면상에 그리는 단계입니다. 이는 여러개의 레이어로 관리됩니다.
Render Tree 를 그리는 과정에서 생성된 레이어들을 합성하여 실제 화면에 나타냅니다.
사용자의 액션에 따라 새로운 HTML 요소가 추가되거나 스타일이 바뀌는 등의 변경이 일어나게 되면, 영향을 받는 모든 Node들에 대해 Render Tree를 다시 생성하고 배치하는 과정을 수행하게 됩니다. 이러한 과정을 Reflow 라고 합니다.
이 결과를 실제 화면에 다시 그리는 과정을 Repaint 라고 합니다.
색상, 배경이미지, 그림자 등 레이아웃에 영향을 미치지 않는 변경의 경우 Reflow 과정은 거치지 않고 Repaint 과정만 거치게 됩니다.